Il mio nuovo logo

Partiamo dal dare a Cesare quel che è di Cesare: tutto quello che vedete su questo dominio è stato fatto da me, tranne il logo.
Il mio nuovo logo è infatti frutto del bel lavoro di Riccardo Fano, grafico e illustratore (e ora anche scrittore: qui trovate il suo Parole., la cui realizzazione tecnica è – incidentalmente – mia).
La mia richiesta era relativa a un logo che potesse operare una sintesi fra quelli che considero i tre aspetti cardine della mia formazione professionale – editoria digitale, tecnica e creatività – a cui affiancare la mia filosofia del “big problems, simple solutions”.
Il logo li riassume, dal mio punto di vista, in maniera egregia: nella semplicità e pulizia delle linee, nella scelta del carattere tipografico e nell’utilizzo dello slash come elemento grafico caratterizzante, che rimanda alle URL del Web ma anche al linguaggio HTML.
Grazie, Riccardo. A buon rendere.
CMS, Hosting e linee di comando: WordPress, Dreamhost e WP-CLI
Come potete leggere nel footer, ClaudioMastroianni.com è basato su piattaforma WordPress.
WordPress è un CMS (Content Management System) gratuito che è diventato oramai la soluzione standard per la realizzazione di progetti editoriali sul Web.
È un sistema che conosco molto bene e che è evoluto con una velocità esponenziale nel corso degli anni: la sua ultima iterazione sfrutta un editor visuale che permette di costruire il layout di ogni articolo in maniera molto granulare. Basta avere un’idea chiara di cosa si vuole realizzare.
L’hosting su cui si appoggia ClaudioMastroianni.com è invece fornito da Dreamhost, che mi supporta/sopporta ormai da più di una decina di anni. È affidabile, è flessibile e ha un costo relativamente accessibile (fra i 60 e i 70 euro all’anno, in base al cambio dal Dollaro all’Euro). Per installare WordPress ho utilizzato il loro pratico servizio di One-Click Install di Dreamhost, che snellisce il processo e lo rende a prova di sciocchi.
Il tema grafico, invece, è stata tutta un’altra cosa: l’ho realizzato completamente da zero. Sono partito da questa guida di Steve Polito con le istruzioni per creare un template basato su Bootstrap: grazie a lui ho scoperto dell’esistenza di WP-CLI, un sistema di controllo a linea di comando che ha cambiato molto il mio modo di rapportarmi a WordPress. Si tratta di un sistema abbastanza tecnico, ma molto interessante: non si finisce mai di imparare.
Bootstrap 5: grazie di esistere
La grafica di questo sito è stata totalmente costruita da me, l’ho già detto?
L’ho costruita sfruttando il framework Bootstrap – per dirla in maniera semplice: si tratta di un insieme di regole che semplificano e schematizzano lo sviluppo di siti e applicazioni web, ma potete approfondire di più su Wikipedia – che continuo ad apprezzare ogni giorno di più.
Non sono un web designer, non sono un web developer, ma ho una formazione tecnica che mi permette di sporcarmi le mani. E me le sono sempre sporcate, soprattutto per i miei siti e per i miei progetti.
Grazie a Bootstrap posso fare molto di più.
Perché posso attingere a un patrimonio di lavoro condiviso di developer e designer che hanno dedicato parte del loro tempo e delle loro vite per aiutare a creare un Web più ricco, bello, usabile.
Ragazzi: internet è proprio questa roba qui: condivisione della conoscenza e delle competenze. Bootstrap è uno di quei progetti che mi riconcilia con il mondo: grazie a tutti quelli che ci hanno lavorato.
Una grafica ispirata a (omissis)
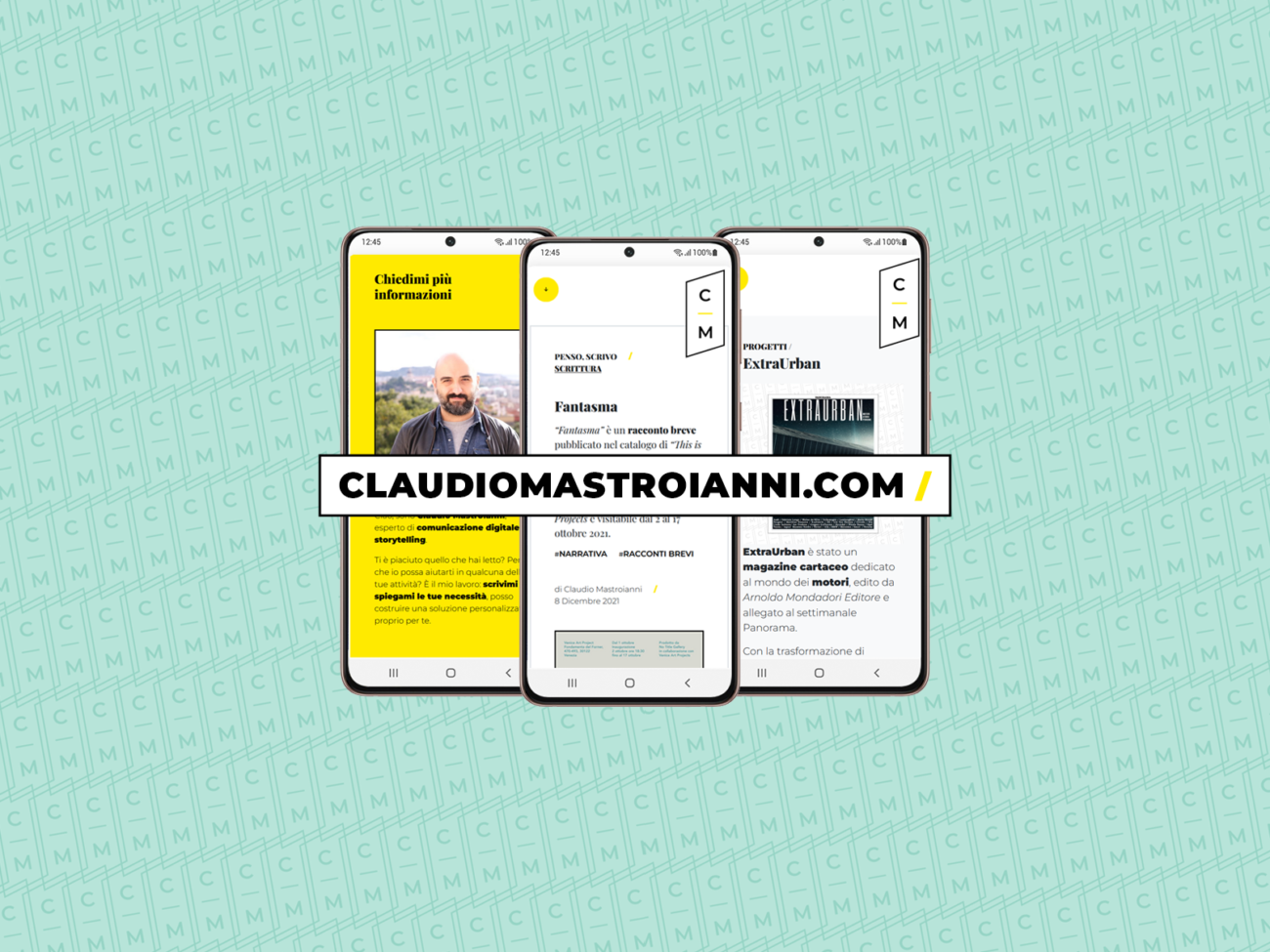
Quando ho mostrato in anteprima il mio sito al mio amico davidepiantala, il suo commento è stato “mi piace il taglio magazine che gli hai dato”.
Ne sono rimasto contento: l’ispirazione era proprio quella legata ai newsmagazine, ai prodotti editoriali e tipografici. Una grafica orientata più al testuale che al visivo, all’immagine, al video.
A dirla tutta, l’idea iniziale era ancora più radicale e doveva avere maggiori richiami visivi al mio lavoro: l’uso delle parole, principlamente. Ma in Rete tutto è frutto di sintesi tra realtà ed esigenze diverse e così sono arrivati i colori, le icone, le immagini.
Custom Post Type come se piovesse
In questo tema – che ho banalmente chiamato “CMTheme”, perché la fantasia è caratteristica tipica dei copy ma MAI quando si tratta di se stessi – ho fatto un pesante uso dei Custom Post Type di WordPress (se volete saperne di più, c’è un articolo molto completo di Rachel McCollins su Kinsta).
I Custom Post Type sono uno strumento molto potente messo a disposizione con le versioni più recenti di WordPress che lo hanno davvero trasformato da un semplice strumento di blogging a uno strumento di gestione dei contenuti.
Sono Custom Post Type tutte le pagine legate alla mia offerta professionale, tutti gli elementi del mio portfolio ma anche componenti più strutturali del sito, come le voci di menù, alcuni elementi del footer e della home-page.
Questo mi ha permesso di avere un layout articolato ma modificabile in base alle mie esigenze, volta per volta, senza dover mettere mano al codice.
Usi e abusi delle fasi Beta
Il sintèma “in fase beta” è ormai diventato standard (abusato) di ogni rilascio digitale, un po’ a mascherare lavori spesso fatti alla carlona (un altro sintèma), un po’ a dimostrare quanto complessa sia diventata la Rete oggigiorno.
Detto questo, ClaudioMastroianni.com è effettivamente in fase beta, per quanto avanzata: potrete trovare – anzi sicuramente lo farete – errori, imprecisioni, contenuti da aggiornare o popolare. Si tratta di un progetto complesso fatto in totale autonomia: portate pazienza. E se vi va segnalatemi tutto quello che c’è da segnalare: nei commenti, via mail o attraverso i miei account social.